一、前端MVC概要
1.1、库与框架的区别

框架是一个软件的半成品,在全局范围内给了大的约束。库是工具,在单点上给我们提供功能。框架是依赖库的。Vue是框架而jQuery则是库。
1.2、AMD与CMD
在传统的非模块化JavaScript开发中有许多问题:命名冲突、文件依赖、跨环境共享模块、性能优化、职责单一、模块的版本管理、jQuery等前端库层出不穷,前端代码日益膨胀
AMD规范及其代表:RequireJS
异步模块定义(Asynchronous Module Definition),它是依赖前置 (因为依赖必须一开始就写好)会先尽早地执行(依赖)模块 , 相当于所有的require都被提前了CMD规范及其代表:SeaJS
(Common Module Definition)模块定义规范一个模块就是一个文件;它推崇依赖就近想什么时候require就什么时候加载,实现了 懒加载, 延迟执行 (as lazy as possible)
1.2、前端MVC概要
MVC的核心理念是:你应该把管理数据的代码(Model)、业务逻辑的代码(Controller)、以及向用户展示数据的代码(View)清晰的分离开
- 模型:代表应用当前的状态
- 视图:用于展示数据,用于接口
- 控制器:用来管理模型和视图之间的关系

通过MVC框架又衍生出了许多其它的架构,统称MV*,最常见的是MVP与MVVM
MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。
Vue与Angular就是一个MVVM框架,MVVM与MVC最大的区别是模型与视图实现了双向绑定。
在Vue中用户自定义的实例就是vm,功能与Controller类似

1.3、React

React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。由于 React 的设计思想极其独特,属于革命性创新,性能出众,代码逻辑却非常简单。所以,越来越多的人开始关注和使用,认为它可能是将来 Web 开发的主流工具。支持虚拟DOM(Virtual DOM)和组件化的开发。
ReactJS官网地址:
Github地址:1.4、AngularJS简介
AngularJS是一个前端MVVM框架。
angular的英文字面意思是:有角的; 用角测量的
AngularJS是协助搭建单页面工程(SPA)的开源前端框架。它通过MVC模式使得开发与测试变得更容易。
AngularJS试图成为WEB应用中的一种端对端的解决方案。它将指导开发整个应用。
AngularJS于2009年发布第一个版本,由Google进行维护,压缩版94k。

1.3版后不再支持IE8
1.3版后不支持全局控制器2.0版 alphagit仓库:
官网:
http://www.angularjs.cn/中文社区
http://www.apjs.net/ 中文网
a web framework for modern web apps

1.5、Vue.js

Vue.js是一个轻巧、高性能、可组件化的MVVM库,同时拥有非常容易上手的API,作者是尤雨溪是中国人。
官网:
仓库:

易用
已经会了HTML,CSS,JavaScript?即刻阅读指南开始构建应用!灵活简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。性能17kb min+gzip 运行大小、超快虚拟 DOM 、最省心的优化当前三大前端MVC框架的对比:


1.5.1、Vue2.JS简介
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与 以及各种 结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
如果你已经是有经验的前端开发者,想知道 Vue 与其它库/框架有哪些区别,请查看 。
不适合SEO、交互频繁的,如游戏之类交互体验网站

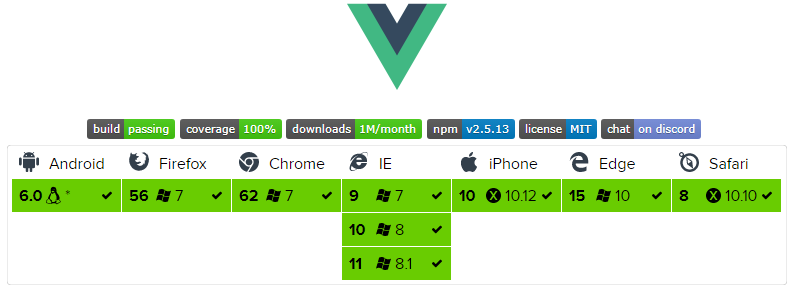
浏览器支持:

Vue.js 不支持 IE8 及其以下版本,因为 Vue.js 使用了 IE8 不能模拟的 ECMAScript 5 特性。Vue.js 支持所有 。
1.6、vue2入门示例
文章中的许多内容都是来自vue官网,因为没有其它更加合适的教程。
1.6.0、WebStorm开发vue设置
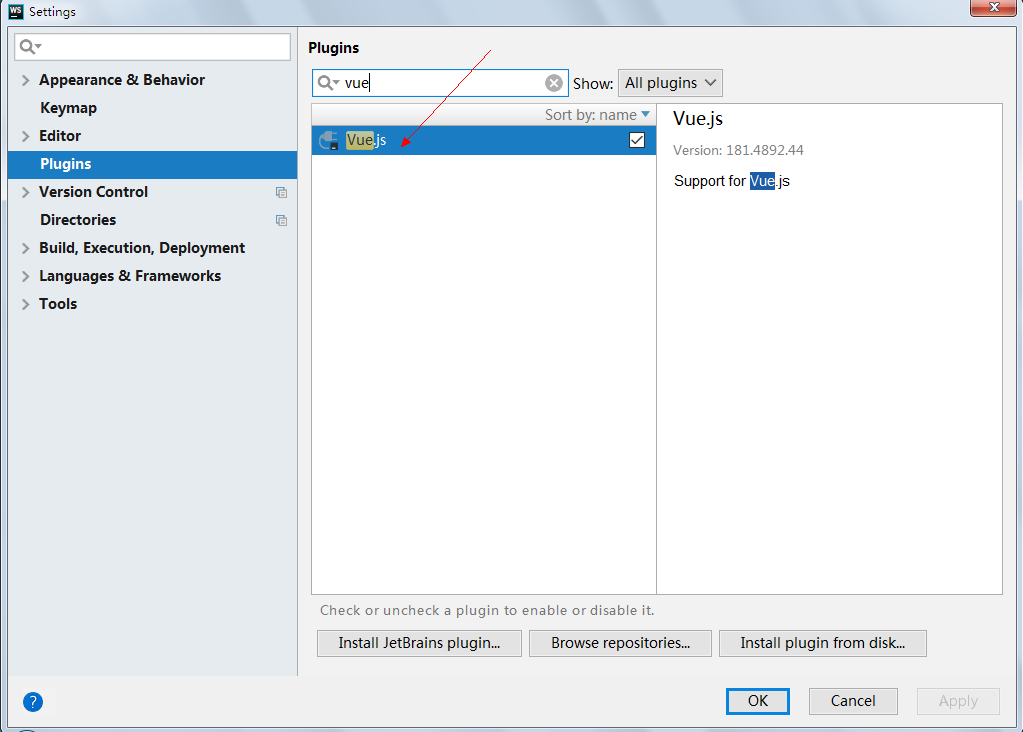
(1)、安装插件

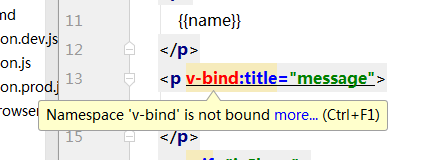
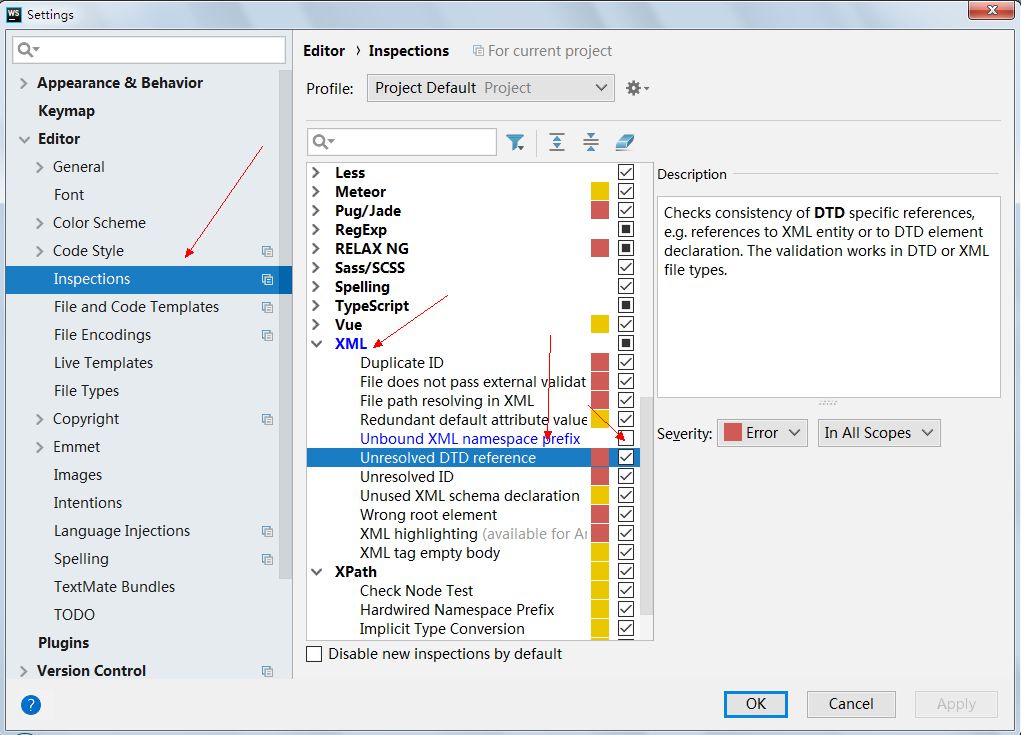
(2)、消除未知指令的错误
未知指令会出现红色提示

方法1是在标签上使用alt+enter键,添加如下属性:
方法2是设置参数

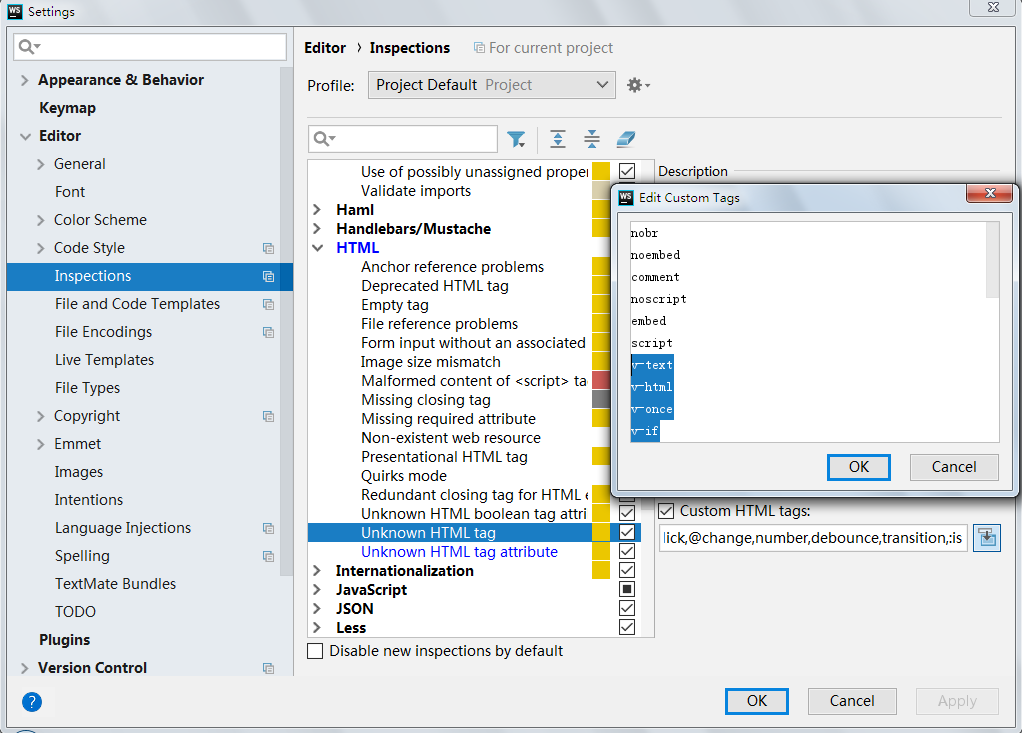
(3)、添加指令智能提示
默认v-开始的标签没有智能提示

在标签与属性中同时加上如下智能提示:


v-textv-htmlv-oncev-ifv-showv-elsev-forv-onv-bindv-modelv-refv-elv-prev-cloakv-on:clickv-on:keyup.enterv-on:keyup@click@changenumberdebouncetransition:isv-bind:title
1.6.1、获取vue2
如果要开发基于angularJS的项目,则先要添加对angularJS的引用,有如下几个方法:
1)、去vue2官网或git下载,地址:
2)、使用cdn
3)、安装node.js,使用npm获取
具体的安装细节:
在本文的示例中已经包含了运行环境与帮助文件chm
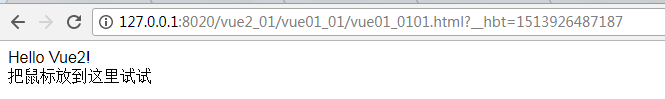
1.6.2、声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
示例:
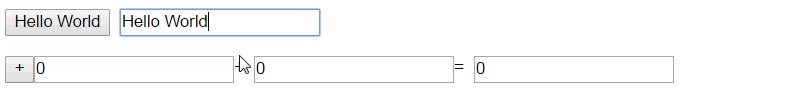
vue2介绍 { {message}}把鼠标放到这里试试
结果:

这里我们遇到了一点新东西。你看到的 v-bind 特性被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊特性。可能你已经猜到了,它们会在渲染的 DOM 上应用特殊的响应式行为。在这里,该指令的意思是:“将这个元素节点的 title 特性和 Vue 实例的 message 属性保持一致”。
如果你再次打开浏览器的 JavaScript 控制台,输入 app2.message = '新消息',就会再一次看到这个绑定了 title 特性的 HTML 已经进行了更新。
我们已经成功创建了第一个 Vue 应用!看起来这跟渲染一个字符串模板非常类似,但是 Vue 在背后做了大量工作。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。我们要怎么确认呢?打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改 app.message 的值,你将看到上例相应地更新。
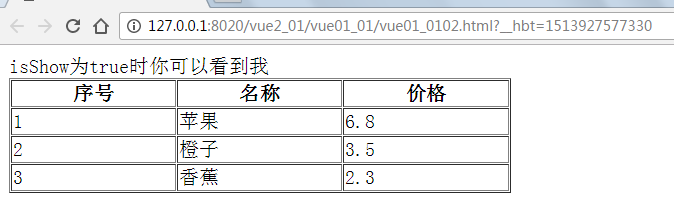
1.6.3、条件与循环
vue2介绍 isShow为true时你可以看到我
序号 名称 价格 { {index+1}} { {obj.name}} { {obj.price}}
结果:

这个例子演示了我们不仅可以把数据绑定到 DOM 文本或特性,还可以绑定到 DOM 结构。此外,Vue 也提供一个强大的过渡效果系统,可以在 Vue 插入/更新/移除元素时自动应用 。
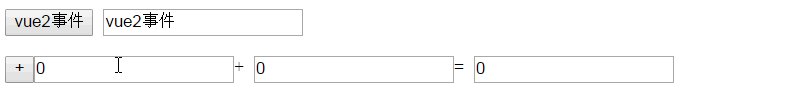
1.6.4、事件、处理用户输入与计算
为了让用户和你的应用进行交互,我们可以用 v-on 指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法:
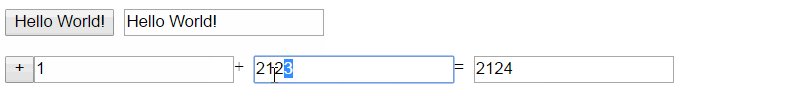
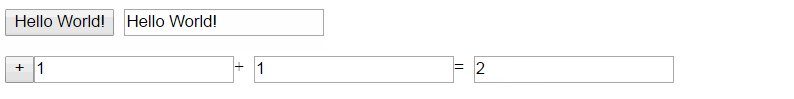
vue2介绍 + =
结果:

注意在 showMe方法中,我们更新了应用的状态,但没有触碰 DOM——所有的 DOM 操作都由 Vue 来处理,你编写的代码只需要关注逻辑层面即可。
Vue 还提供了 v-model 指令,它能轻松实现表单输入和应用状态之间的双向绑定。二、组件化应用构建
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树:

2.1、普通组件
在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例。在 Vue 中注册组件很简单:
// 定义名为 todo-item 的新组件Vue.component('todo-item', { template: '现在你可以用它构建另一个组件模板:
示例:
vue2介绍
结果:

2.2、带属性的组件
但是这样会为每个待办项渲染同样的文本,这看起来并不炫酷。我们应该能从父作用域将数据传到子组件才对。让我们来修改一下组件的定义,使之能够接受一个 :
Vue.component('todo-item', { // todo-item 组件现在接受一个 // "prop",类似于一个自定义特性。 // 这个 prop 名为 todo。 props: ['todo'], template: '现在,我们可以使用 v-bind 指令将待办项传到循环输出的每个组件中:
js:
Vue.component('todo-item', { props: ['todo'], template: '结果:
1.蔬菜2.奶酪3.随便其它什么人吃的东西
示例:
vue2介绍
结果:

尽管这只是一个刻意设计的例子,但是我们已经设法将应用分割成了两个更小的单元。子单元通过 prop 接口与父单元进行了良好的解耦。我们现在可以进一步改进 <todo-item> 组件,提供更为复杂的模板和逻辑,而不会影响到父单元。
在一个大型应用中,有必要将整个应用程序划分为组件,以使开发更易管理。
2.3、与自定义元素的关系
你可能已经注意到 Vue 组件非常类似于自定义元素——它是 的一部分,这是因为 Vue 的组件语法部分参考了该规范。例如 Vue 组件实现了 与 is 特性。但是,还是有几个关键差别:
-
Web 组件规范仍然处于草案阶段,并且未被所有浏览器原生实现。相比之下,Vue 组件不需要任何 polyfill,并且在所有支持的浏览器 (IE9 及更高版本) 之下表现一致。必要时,Vue 组件也可以包装于原生自定义元素之内。
-
Vue 组件提供了纯自定义元素所不具备的一些重要功能,最突出的是跨组件数据流、自定义事件通信以及构建工具集成。
三、综合示例
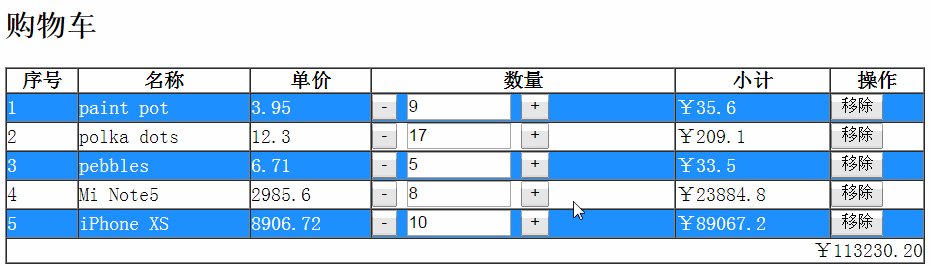
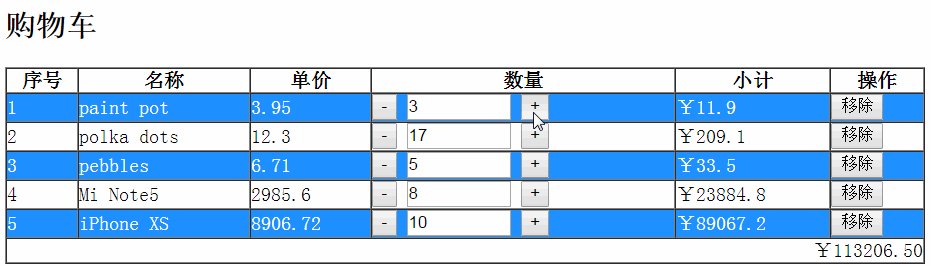
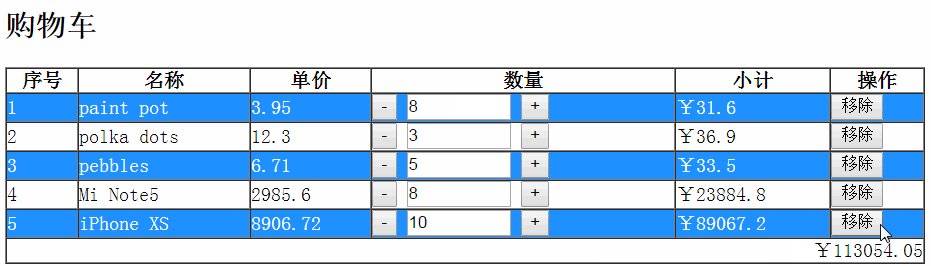
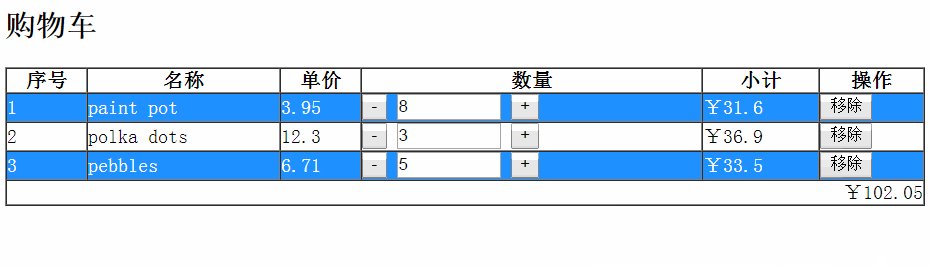
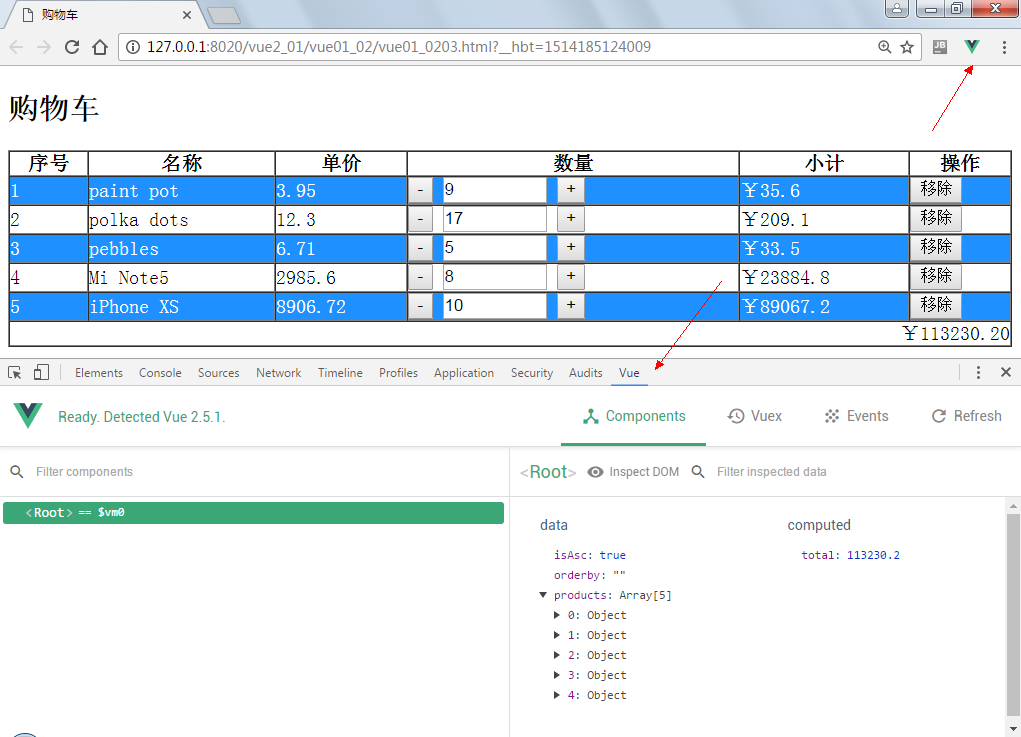
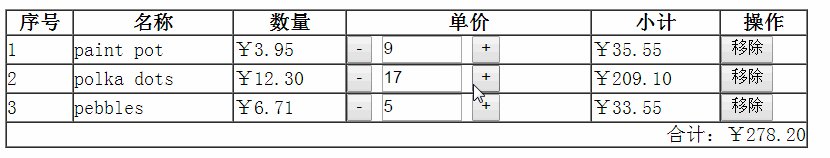
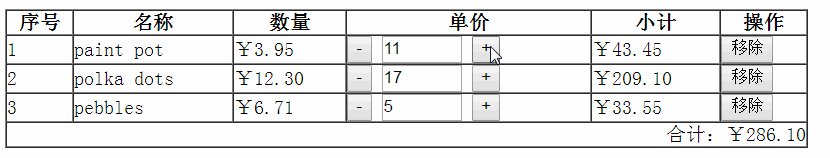
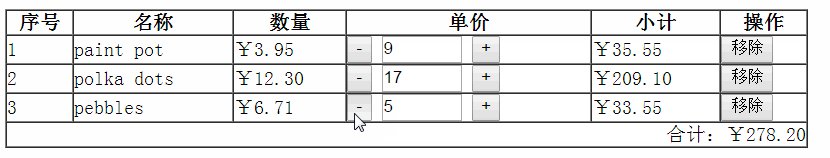
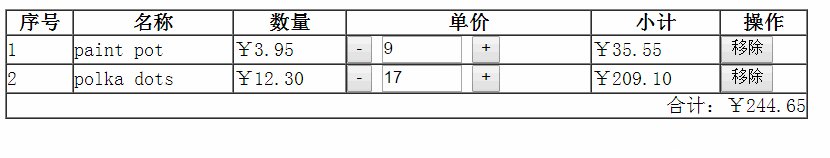
通过一个综合示例来快速了解Vue2,会使用到模板、过滤器、计算,表达式、组件等等,要求实现一个简单的购物车,运行时的效果如下:

参考代码:
购物车 购物车
序号 名称 单价 数量 小计 操作 { {index+1}} { {pdt.title}} { {pdt.price}} { {pdt.quantity*pdt.price | currency(1)}} { {total|currency}}
思考:如果这里还要实现排序应该怎样做?
四、javascript数组
因为上面的示例中需要用到对象数组与排序,这里单独讲讲:
4.1、创建
var arrayObj = new Array();
var arrayObj = new Array([size]);var arrayObj = new Array([element0[, element1[, ...[, elementN]]]]);示例:
var array11 = new Array(); //空数组 var array12 = new Array(5); //指定长度,可越界 var array13 = new Array("a","b","c",1,2,3,true,false); //定义并赋值 var array14=[]; //空数组,语法糖 var array15=[1,2,3,"x","y"]; //定义并赋值 4.2、访问与修改
var testGetArrValue=arrayObj[1];
arrayObj[1]= "值";
//4.2、访问与修改 array12[8]="hello array12"; //赋值或修改 console.log(array12[8]); //取值 //遍历 for (var i = 0; i < array13.length; i++) { console.log("arrayl3["+i+"]="+array13[i]); } //枚举 for(var i in array15){ console.log(i+"="+array15[i]); //此处的i是下标 } 结果:

4.3、添加元素
将一个或多个新元素添加到数组未尾,并返回数组新长度
arrayObj. push([item1 [item2 [. . . [itemN ]]]]);
将一个或多个新元素添加到数组开始,数组中的元素自动后移,返回数组新长度
arrayObj.unshift([item1 [item2 [. . . [itemN ]]]]);
将一个或多个新元素插入到数组的指定位置,插入位置的元素自动后移,返回被删除元素数组,deleteCount要删除的元素个数
arrayObj.splice(insertPos,deleteCount,[item1[, item2[, . . . [,itemN]]]])
示例代码:
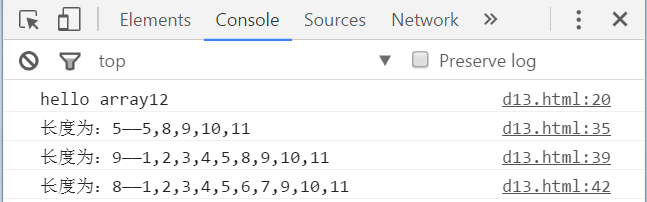
//4.3、添加元素 var array31=[5,8]; //添加到末尾 array31.push(9); var len=array31.push(10,11); console.log("长度为:"+len+"——"+array31); //添加到开始 array31.unshift(4); var len=array31.unshift(1,2,3); console.log("长度为:"+len+"——"+array31); //添加到中间 var len=array31.splice(5,1,6,7); //从第5位开始插入,删除第5位后的1个元素,返回被删除元素 console.log("被删除:"+len+"——"+array31); 运行结果:

4.4、删除
移除最后一个元素并返回该元素值
arrayObj.pop();
移除最前一个元素并返回该元素值,数组中元素自动前移
arrayObj.shift();
删除从指定位置deletePos开始的指定数量deleteCount的元素,数组形式返回所移除的元素
arrayObj.splice(deletePos,deleteCount);
示例:
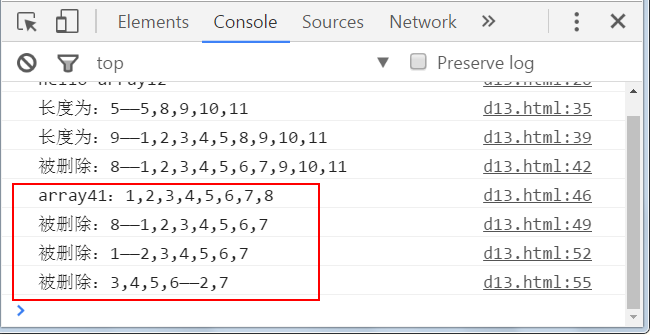
//4.4、删除 var array41=[1,2,3,4,5,6,7,8]; console.log("array41:"+array41); //删除最后一个元素,并返回 var e=array41.pop(); console.log("被删除:"+e+"——"+array41); //删除首部元素,并返回 var e=array41.shift(); console.log("被删除:"+e+"——"+array41); //删除指定位置与个数 var e=array41.splice(1,4); //从索引1开始删除4个 console.log("被删除:"+e+"——"+array41);
结果:

4.5、截取和合并
以数组的形式返回数组的一部分,注意不包括 end 对应的元素,如果省略 end 将复制 start 之后的所有元素
arrayObj.slice(start, [end]);
将多个数组(也可以是字符串,或者是数组和字符串的混合)连接为一个数组,返回连接好的新的数组
arrayObj.concat([item1[, item2[, . . . [,itemN]]]]);
示例:
//4.5、截取和合并 var array51=[1,2,3,4,5,6]; var array52=[7,8,9,0,"a","b","c"]; //截取,切片 var array53=array51.slice(2); //从第3个元素开始截取到最后 console.log("被截取:"+array53+"——"+array51); var array54=array51.slice(1,4); //从第3个元素开始截取到索引号为3的元素 console.log("被截取:"+array54+"——"+array51); //合并 var array55=array51.concat(array52,["d","e"],"f","g"); console.log("合并后:"+array55); 结果:

4.6、拷贝
返回数组的拷贝数组,注意是一个新的数组,不是指向
arrayObj.slice(0);
返回数组的拷贝数组,注意是一个新的数组,不是指向
arrayObj.concat();
因为数组是引用数据类型,直接赋值并没有达到真正实现拷贝,地址引用,我们需要的是深拷贝。
4.7、排序
反转元素(最前的排到最后、最后的排到最前),返回数组地址
arrayObj.reverse();
对数组元素排序,返回数组地址
arrayObj.sort();
arrayObj.sort(function(obj1,obj2){});
示例:
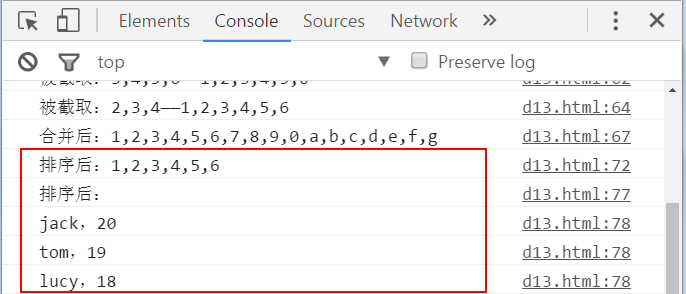
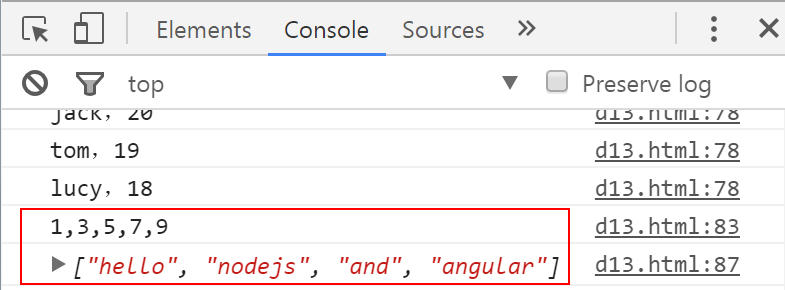
var array71=[4,5,6,1,2,3]; array71.sort(); console.log("排序后:"+array71); var array72=[{name:"tom",age:19},{name:"jack",age:20},{name:"lucy",age:18}]; array72.sort(function(user1,user2){ return user1.age
结果:

4.8、合并成字符
返回字符串,这个字符串将数组的每一个元素值连接在一起,中间用 separator 隔开。
arrayObj.join(separator);
示例代码:
//4.8、合并成字符与将字符拆分成数组 var array81=[1,3,5,7,9]; var ids=array81.join(","); console.log(ids); //拆分成数组 var text="hello nodejs and angular"; var array82=text.split(" "); console.log(array82); 运行结果:

所有代码:


数组操作
五、JavaScript排序
5.1、概要
javascript内置的sort函数是多种排序算法的集合,数组在原数组上进行排序,不生成副本。
JavaScript实现多维数组、对象数组排序,其实用的就是原生的sort()方法,用于对数组的元素进行排序。
sort() 方法用于对数组的元素进行排序。语法如下:
ArrayObject.sort(order);
返回值为对数组的引用
5.2、简单排序
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
示例:
排序
结果:

5.3、简单数组自定义排序
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
/*默认升序: a>b 返回1 a=b 返回0 a
解释:a>b 升序,a<b降序。
排序
结果:

5.4、简单对象List自定义属性排序
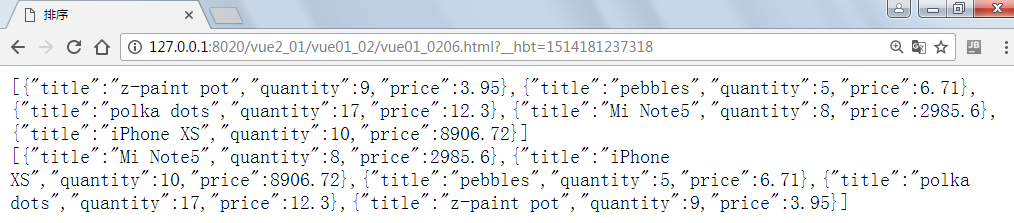
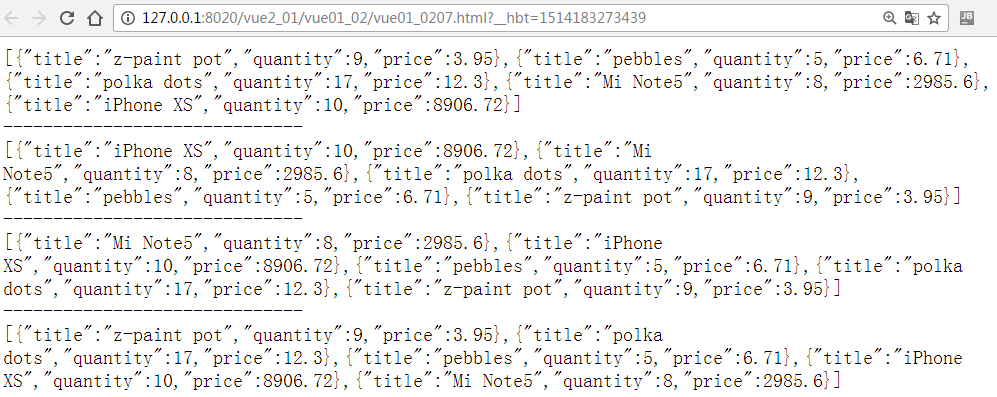
排序
结果:

5.5、封装通用的排序函数
如果排序的条件要不断变化,将反复写简单的排序函数,封装可以带来方便:
排序
结果:

六、Vue Devtools
当使用 Vue 时,我们推荐同时在你的浏览器上安装 Vue Devtools,它允许你在一个更加友善的界面中审查和调试你的 Vue 应用。
Vue Devtools是一个内嵌在Google Chrome浏览器中的插件,用于更好的调试Vue应用程序
源码:
下载:
安装方法:
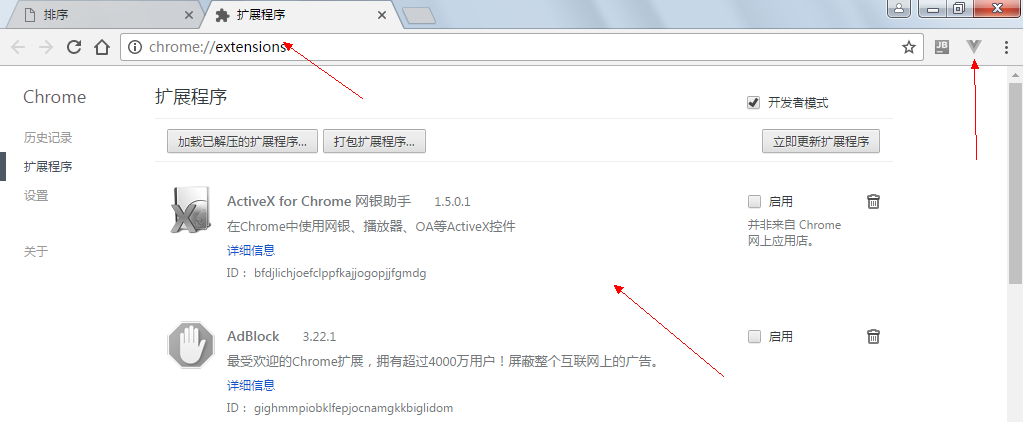
下载后解压,在chrome地址栏中输入:chrome://extensions/

直接将crx文件插入浏览器,确认就安装成功了。

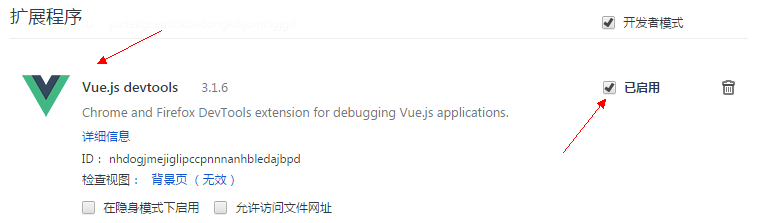
插件会自动检测当前是否使用了vue,如果使用了图标会亮起,在开发者工具中有一个调试界面:

七、作业
a)、请实现一个购物车
- 1、双向绑定集合中的数据
- 2、执行移除事件
- 3、隔行换色、使用vue2完成
- 4、点击数量与小计时进行排序(选作)
- 5、实现实时统计功能
- 6、实现添加与编辑功能
- 7、实现排序功能


b)、购物车升级
- 1、将数据持久化到数据库中,数据库类型不限
- 2、新增加(增加、删除、查询、更新、排序)功能
- 3、使用组件
- 4、使用AJAX,可以使用jQuery,也可以使用axios
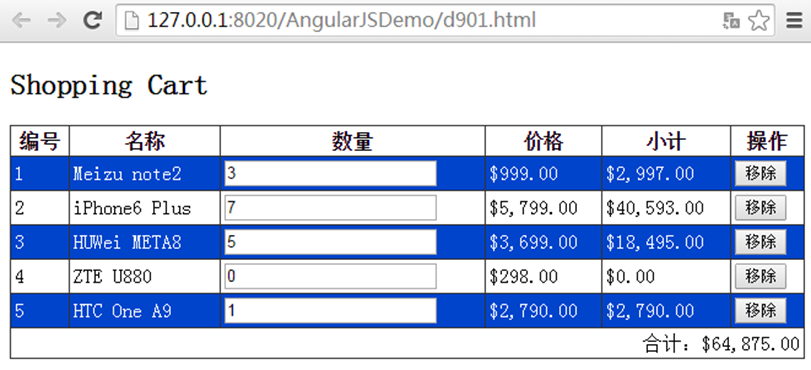
c)、将作业a使用angular实现
d)、将作业a使用react实现
e)、将作业b使用angular实现
f)、将作业b使用react实现